Benutzt ihr auch WordPress? Dann fragt ihr euch sicher, wie ihr mit eurem WordPress erfolgreiche Suchmaschinenoptimierung macht. So viel vorab: Es gibt viele Missverständnisse und Fallstricke.
Deswegen haben wir uns für dieses Thema einen Experten dazugeholt: Kai Spriestersbach gehört unter den SEOs zur “Alten Garde”. Er ist seit vielen Jahren SEO-Berater und hat einen Schwerpunkt auf WordPress SEO gesetzt.
Wir sprechen im Podcast darüber, warum ein SEO Plugin für WordPress noch keine SEO-Strategie ist, welche Fallen es beim Blogartikel schreiben gibt, wie man seine Core Web Vitals verbessert und mit welchen Themes und Plugins Kai arbeitet.
Unser Gast zum Thema WordPress SEO: Kai Spriestersbach
Kai Spriestersbach arbeitet seit über 15 Jahren im Online-Marketing und steht als SEO-Speaker regelmäßig auf Bühnen der großen Konferenzen. Seit der ersten WordPress-Version 2004 beschäftigt er sich mit diesem CMS. Seit 2009 hat er sich zudem auf technische Suchmaschinenoptimierung spezialisiert. Kai ist außerdem ausgebildeter Mediengestalter.
Damit verbindet Kai Spriestersbach mehrere Welten: Die User-Perspektive mit dem technischen, analytischen Blick auf Websites. In seinem Online-Magazin Search One hat er zahlreiche Artikel zu den Themen veröffentlicht. Genau darum geht es auch in unserem Gespräch: Wir sprechen über Content, Technik und die internen Prozesse in Unternehmen.
Kais Link-Tipps:

WordPress SEO Plugins: Warum das nicht ausreicht
Tipps, Strategien, aktuelle Webinare rund um SEO – über unseren Verteiler
SEO aus der Praxis: Unsere Podcast-Interviews
WordPress & SEO: “Bloggen an sich ist keine SEO-Strategie”
Diskussion mit unseren Hörern über WordPress SEO

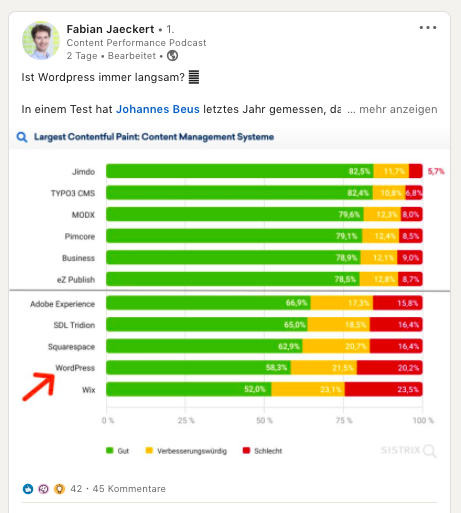
Wie steht es um die Ladezeiten in WordPress? Oder überspitzt gefragt: Ist WordPress immer langsam, wie diese Analyse von Sistrix den Anschein erweckt? Das fragt Fabian auf LinkedIn. Hier geht’s zur Diskussion.

Wie kann man gut seinen bestehenden Content überarbeiten? Mit dieser Frage hat Benjamin tagtäglich zu tun. Hier schildert er zwei unterschiedliche Vorgehensweisen. In einer weiteren Diskussion geht es um die Frage, ob man alte Artikel überarbeitet oder neue produziert.