SEO Überschriften strukturieren einen Text – und zwar für die Suchmaschinen genauso wie für die User. Sie gliedern einen Website-Text von der obersten Überschrift (sogenannte h1) bis zu Zwischenüberschriften (h2 und h3).
Die Formulierung der h1-Überschrift ist in der Suchmaschinenoptimierung sehr wichtig, weil dadurch klare Signale gesendet werden, worum es auf der Seite inhaltlich geht.
Aber vor allem ist es für die User eine große Hilfe. Man spricht hier von der Usability bzw. Nutzerfreundlichkeit durch eine bessere Lesbarkeit. Denn die Überschrift ist das erste, was man auf der Webseite sieht.
Gleichzeitig haben die Content-Verantwortlichen nur einige Wörter Platz. Es braucht handwerkliches Geschick im Schreiben – und am besten konkrete Vorlagen.
In der Podcast-Episode und auf dieser Seite erklären wir, worauf man für SEO bei den Überschriften und der Überschriftenstruktur achten sollte. Das besprechen wir an Beispielen.
SEO Überschriften: Die Themen auf dieser Seite
H1, H2 etc.: Wie ist die Hierarchie in den SEO Überschriften?
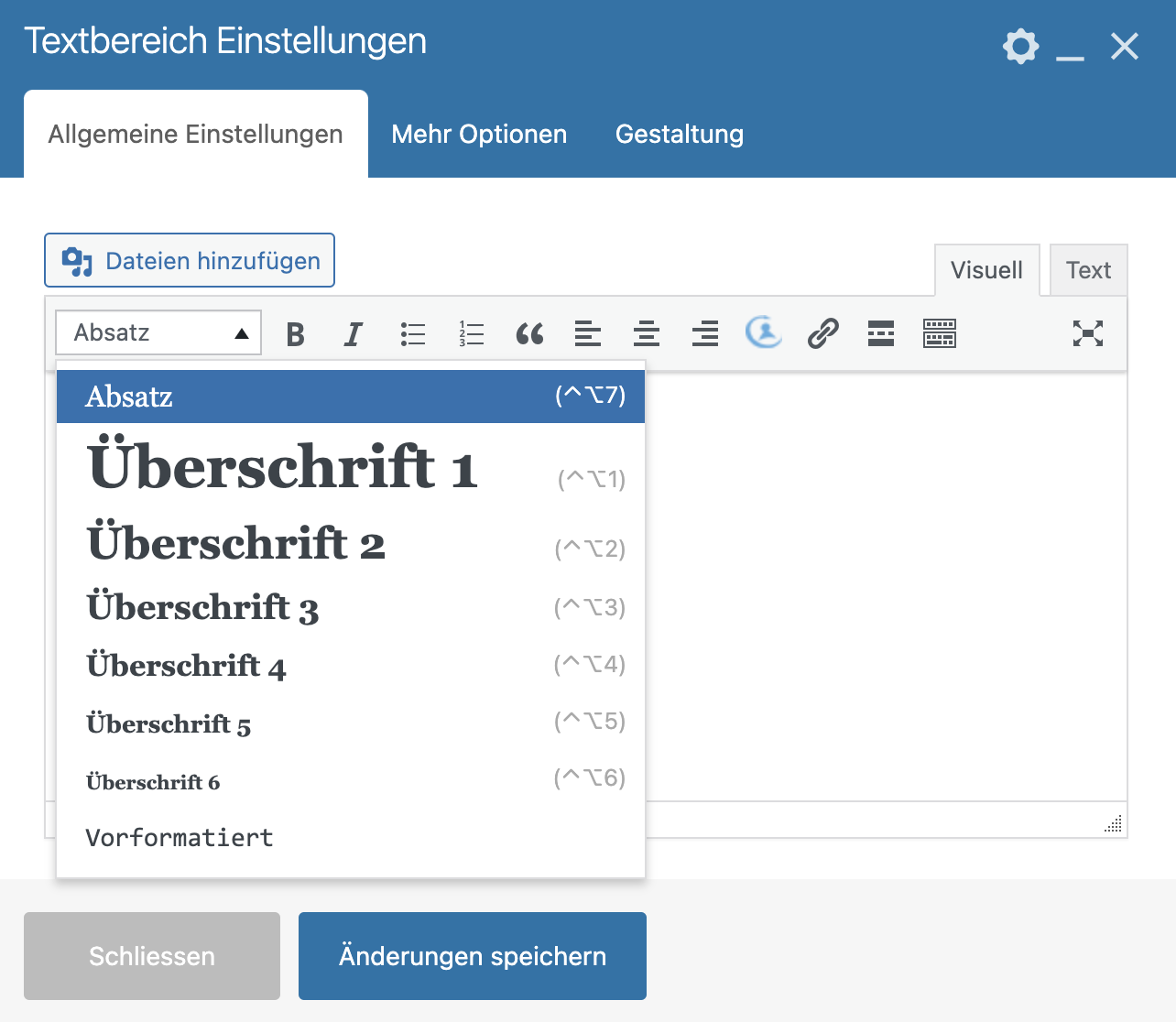
In Website-Texten werden die Überschriften in Größen von h1 bis h6 angegeben. Sie sind vergleichbar etwa mit den Überschriften-Formatvorlagen in Word. Die jeweilige Größe kann man z.B. in Editoren in Content-Management-Systemen wie WordPress oder Typo3 auswählen (siehe Bild). Bzgl. der Formatierung hat diese Auswahl in der Regel Einfluss auf die Größe der Buchstaben.
Dabei gilt für die Hierarchie:
Die größte Überschrift (h1, Hauptüberschrift) sollte an oberster Stelle stehen. Es folgen die Zwischenüberschriften, die in der Regel eine h2-Überschrift erhalten. Einzelne Aspekte darunter erhalten eine h3 Überschrift.
Weitere Überschriften wie h4, h5 und h6 sollten nur sehr zurückhaltend genutzt werden. Es geht auch immer darum, dass ein Content – also ein Text oder eine einzelne Unterseite – durch die Überschriftenstruktur übersichtlich und leicht zu verstehen ist.
Technisch gesehen handelt es sich bei einer Überschrift um einen HTML-Tag, der über den Quelltext einzelne Textbereiche als Überschrift markiert:
- <h1>Überschrift erster Ordnung</h1>
- <h2>Überschrift zweiter Ordnung</h2>
- <h3>Überschrift dritter Ordnung</h3>
- …
Was bedeutet die H1 Überschrift in SEO?
Die h1 Überschrift ist die Headline der jeweiligen URL. Sie zeigt Google klar an, worum es hauptsächlich geht. Daher sollte auf jeden Fall das wichtigste Keyword in der h1 Überschrift genannt werden.
Generell sollte es immer nur eine h1 Überschrift pro URL, also Unterseite, geben. Wenn im Content-Management-System mehrere h1-Überschriften angelegt werde, kann dies zu Verwirrung führen – sowohl für Google als auch für die User.
Oftmals wird die h1 mit dem “title-tag” gleichgesetzt oder verwechselt, vermutlich weil der Inhalt des title-tags und der h1-Überschrift oft identisch ist. Wobei das title-tag im Gegensatz zu den Überschriften im head-Bereich des Quelltextes angegeben wird. Es bildet oft das Google Snippet – also die Vorschau in den Suchergebnissen.
Beim Schreiben der h1 Überschriften sollte allerdings nicht nur darauf geachtet werden, dass sowohl das Keyword genannt wird. Sondern auch, dass ein klarer Nutzen versprochen wird.
Hier kommt es auf den jeweiligen Seitentyp an. Eine Produktdetailseite bekommt häufig eher eine kommerzielle Überschrift, während bei einem Ratgeber-Text der redaktionelle Mehrwert in der Überschrift genannt werden sollte (Bsp. Tipps, Erfahrungen etc.).
Was bedeuten die H2 Überschriften in SEO?
Eine URL (Landingpage, Produktseite, Ratgebertext) besteht häufig aus mehreren Abschnitten. Hier kommen die h2 Überschriften zum Einsatz – für SEO und für die User.
Die h2 Überschriften gliedern die jeweilige Unterseite – und sind gleichzeitig für SEO sehr wichtig. Hier werden häufig Longtail-Keywords genannt. Damit kann Google klar signalisiert werden, dass auch die Longtail-Suchbegriffe auf der Seite eine Rolle spielen.
Es gibt also pro URL in der Regel mehrere h2 Überschriften. Trotzdem sollten die h2 Überschriften nicht inflationär genutzt werden. Sie machen Sinn, wenn es ein inhaltlich klarer Absatz ist.
Wir empfehlen auch, die jeweiligen Abschnitte optisch abzugrenzen. Dies ist allerdings auf Landingpages häufig einfacher als etwa bei Ratgeber/Blog-Artikeln.
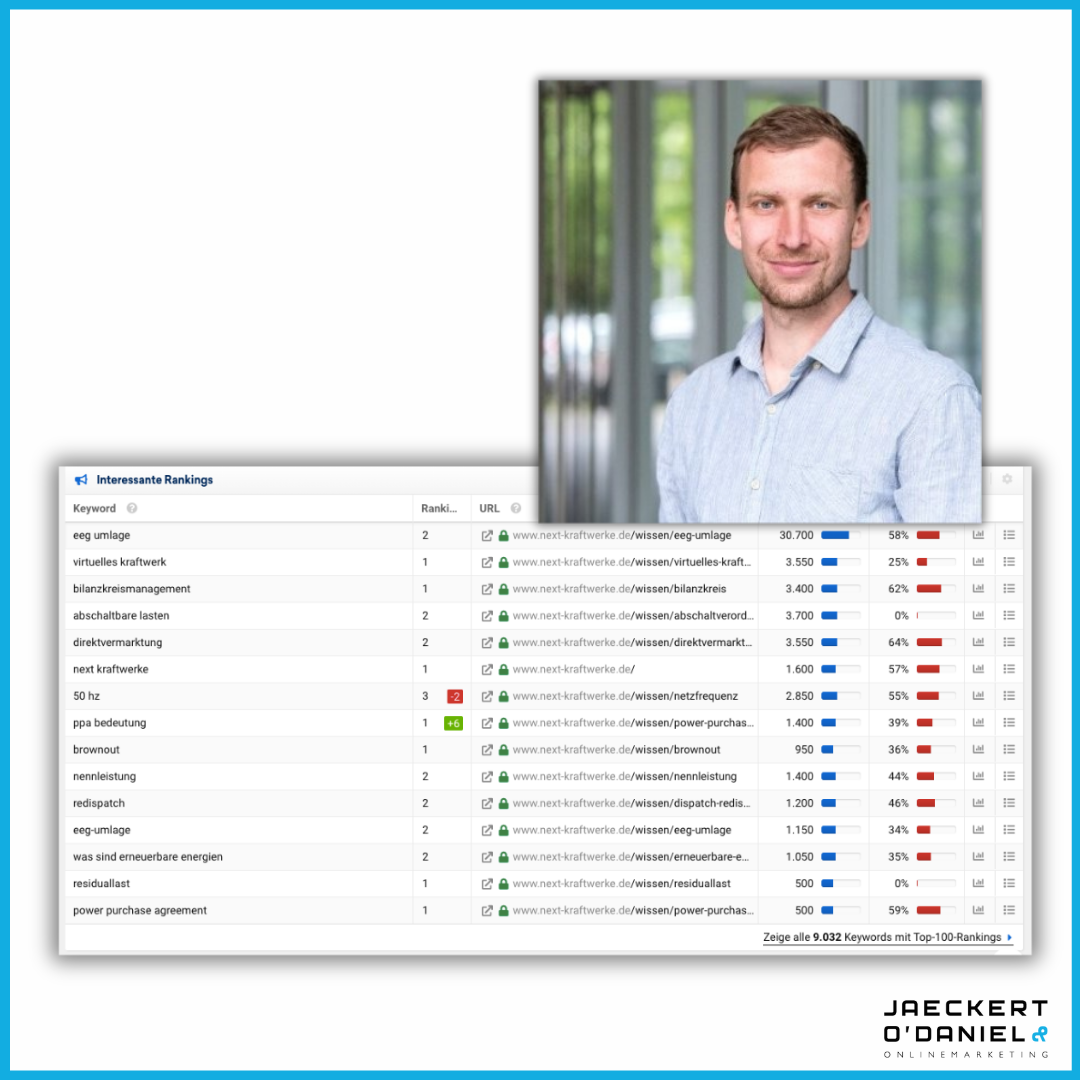
Beispiel für eine SEO H1 Überschrift
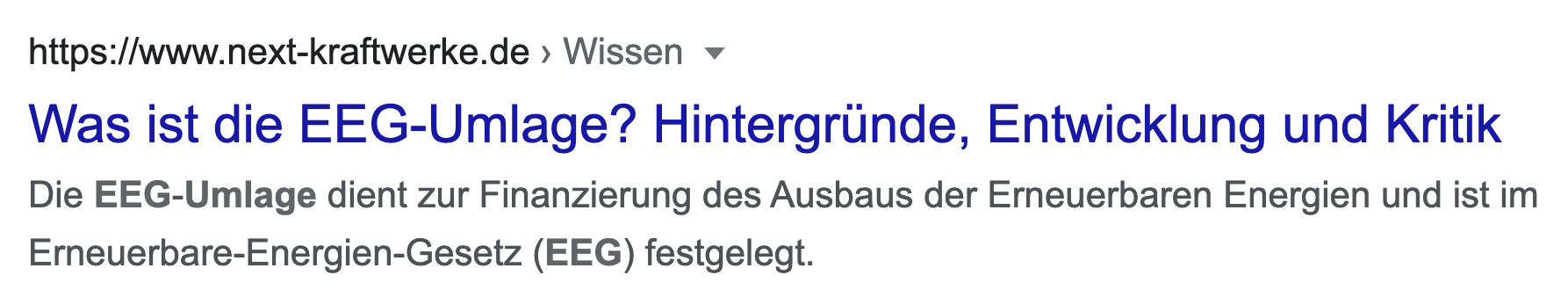
Die im Beispiel besprochene H1 Überschrift ist sehr sachlich und nüchtern. Es wird die wichtigste W-Frage “Was ist das” beantwortet.
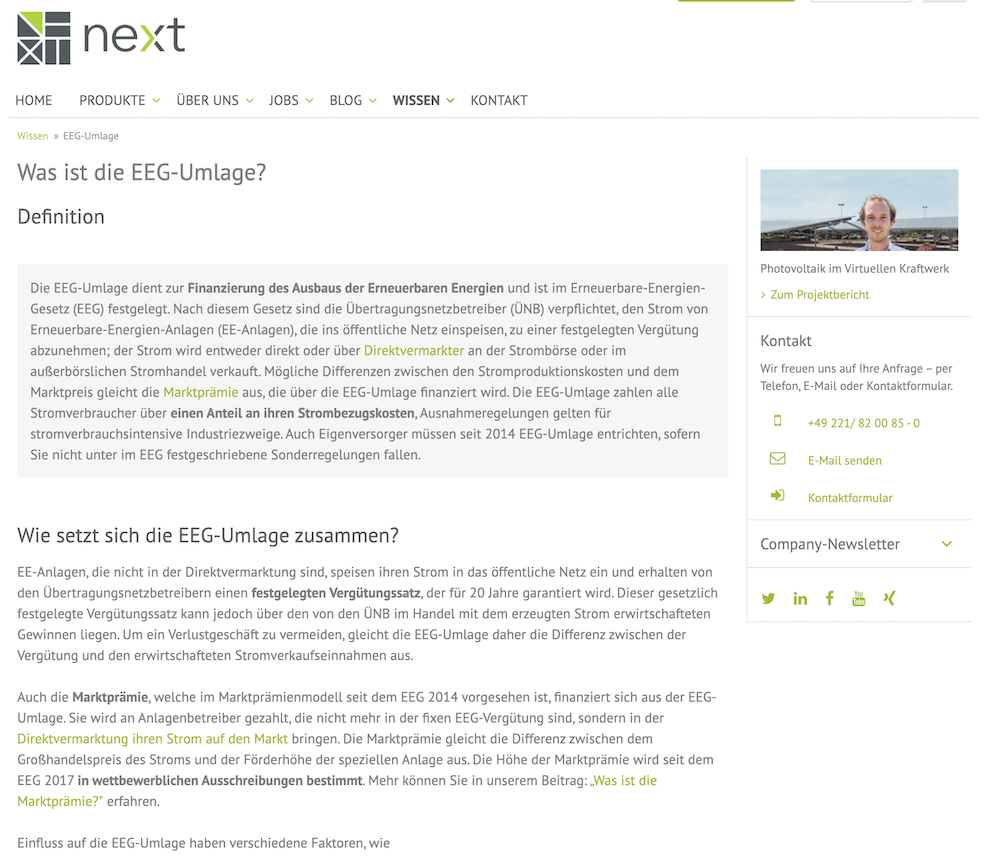
Viele Unternehmen setzen auf informierenden Content “around the product”. Mit einer solchen SEO-Strategie werden User gezielt zu Beginn ihrer Customer Journey abgeholt.
Das spiegelt sich in den entsprechenden Content-Formaten auf der Website wieder. In diesem Beispiel hat ein Unternehmen auf ein Glossar gesetzt. Hier werden zentrale Begrifflichkeiten ausführlich erläutert.
Im Google Snippet wird dieser Ansatz vertieft durch eine Reihung weiterer relevanter Begriffe, die die User interessieren.
Dieses Beispiel zeigt zudem den Unterschied zwischen einer h1-Überschift und dem meta-Tag “title”. Diese beiden Dinge werden oft verwechselt: Die h1-Überschrift ist die Haupt-Überschrift über dem Text, sichtbar auf der Website (hier: “Was ist die EEG Umlage”). Das meta-Tag “title” ist eine Angabe im Website-Head, die nicht auf der Website sichtbar ist, aber von Google oft als Überschrift für das Suchergebnis-Snippet herangezogen wird (hier: “Was ist die EEG Umlage: Hintergründe, Entwicklung und Kritik”).
Tipp: Mit dem Head of Marketing haben wir hier über diese SEO-Strategie gesprochen. Hier mehr darüber, was ein Google Snippet ausmacht.
SEO-Strategien und Tipps über unseren Newsletter
Weiteres Beispiel für eine SEO Überschrift: Ein Spin in der Produktbeschreibung
Viele Produktdetailseiten haben im Content große Schwächen: Entweder sind sie sehr marktschreierisch formuliert. Oder sie sind mit werblichen Slogans stark überhäuft. Überspitztes Beispiel: “Jetzt kaufen” und dahinter zahlreiche Emojis.
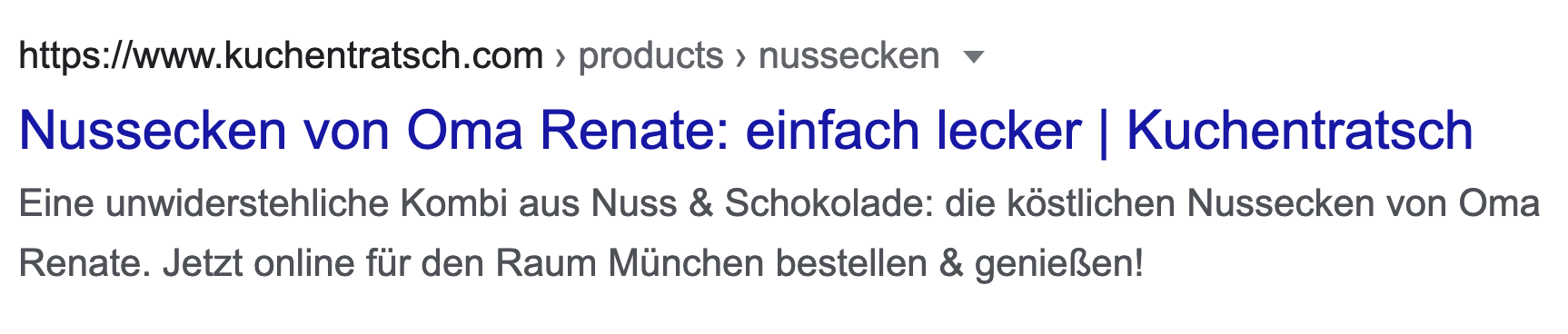
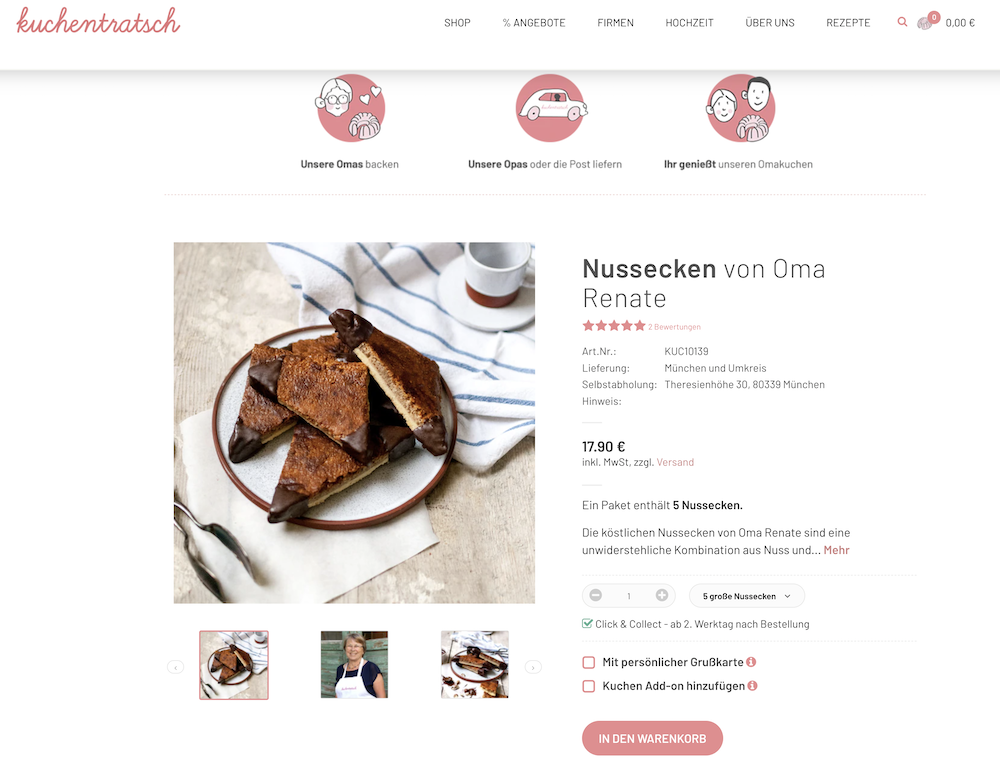
Diese Website hier geht einen anderen, aus unserer Sicht sehr eleganten Weg. Das Produkt wird mit einer Person verbunden, der sich in der H1 Überschrift wiederfindet.
Im Google Snippet (Meta-Tag “title”) wurde die H1 Überschrift noch mit einem zentralen Nutzen angereichert (“einfach lecker”). Dadurch unterscheidet sich die Website in den Suchergebnissen auch von den vielen anderen Websites, die ebenfalls Rezepte veröffentlichen.
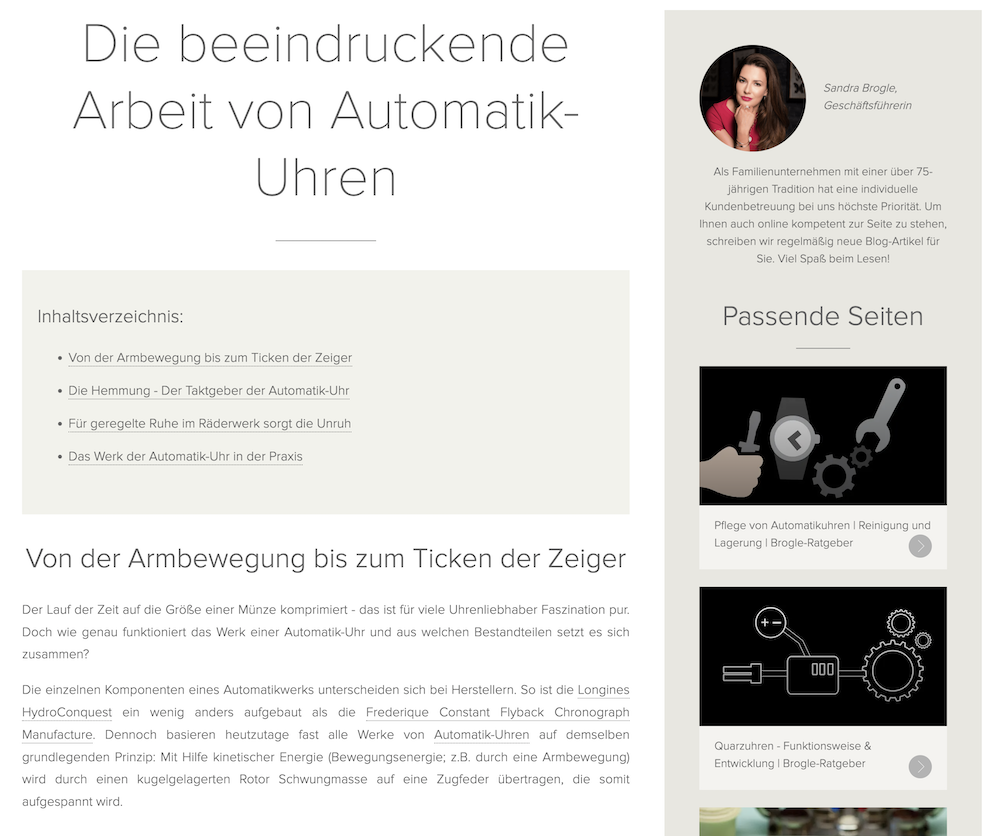
Beispiel 3: Eine kluge Headline für einen Ratgeber-Text
Im dritten Beispiel setzt ein Unternehmen auf eine Ratgeber-Rubrik. Auch hier werden – ähnlich wie bei einem Glossar – User angesprochen, die noch kein konkretes Produkt suchen, aber bereits in der Informationsphase sind.
Der Artikel rankt zum sehr wertvollen Begriff “Automatikuhr”, nach dem monatlich mehrere tausend User suchen, wie man über ein professionelles SEO-Tool feststellen kann.
Hier sieht man einen Unterschied im Google Snippet und in der H1-Überschrift auf der Website. Auf der Website wurde eher werblich-redaktionell getextet (“beeindruckende Arbeit”). Im Google Snippet wird funktionaler getextet und mehr auf einen Nutzen bezogen (“wie funktioniert”).
Überschriftenstruktur: Die weiteren Textabschnitte auf der Seite werden hierarchisch mit einer Zwischenüberschrift zweiter Ordnung (h2) eingeleitet.
Mehr SEO lernen – komplett flexibel und bezahlbar
Du willst besser in SEO werden? Dann schaue dir unsere SEO Academy an:
- Monatliche Gebühr, jederzeit kündbar
- Live-Workshops jeden Monat
- SEO Roadmap Kurs für Strategie
- Persönliches SEO Coaching als Zusatzoption
Wir besprechen anhand von Beispielen unserer Mitglieder, wie erfolgreiches SEO geht.
Falls du Fragen dazu hast, schreibe uns einfach eine Nachricht und gib deine Telefonnummer an. Wir rufen dich gerne zurück.

Die SEO-Academy von Benjamin und Fabian ist für mich eine wahre Goldgrube. Auch als jemand, der schon etwas mehr Erfahrung im Bereich SEO hat, gibt es immer wieder Momente, in denen ich auf Schwierigkeiten stoße oder mir einfach die richtige Idee für den nächsten Hebel fehlt. In solchen Momenten sind die präzisen Vorlagen, Case-Studies und Ressourcen der Academy ein Lebensretter für mich. Die detailreichen Inhalte, kombiniert mit der Expertise und der sympathischen Art von Fabian und Benjamin, machen die SEO-Academy zu einem unverzichtbaren Werkzeug in meinem Arsenal. Für alle, die im Bereich SEO tätig sind, kann ich diese Academy wärmstens empfehlen. Es ist nicht nur eine Lernplattform, sondern auch immer wieder eine wertvolle Inspirationsquelle, egal ob Anfänger oder Profi.

Überschriften optimieren: Diese drei Probleme haben viele Unternehmen
Technischer SEO-Tipp: Warum Überschriften keine Layout-Elemente sein sollten
Viele Webseiten “zweckentfremden” Überschriften in ihrem Layout.
Oft tauchen Überschriften (“h1”, “h2”, “h3” Auszeichnungen im html-Quelltext) in Menüs oder Seitenleisten auf. Sie werden dort z.B. benutzt, um Text hervorzuheben, der visuelle Elemente einleitet.
Daraus ergeben sich zwei große Probleme:
- Hierarchie für Google: Eine Webseite sollte optimalerweise eine “h1” Überschrift haben, in der das zentrale Thema der URL steht. Dann kommen die einzelnen Sinnabschnitte, die über Zwischenüberschriften (h2) eingeleitet werden. Wenn man aber in seinem Layout schon zigfach h1 und h2 “verbraten” hat, ergibt das für den Crawler keinen logischen Sinn mehr. Google hat Probleme, das zentrale Thema der Seite festzustellen. Auch semantische Technologien wie z.B. ““passage ranking” werden echt schwer.
- Screenreader: Menschen mit einer Beeinträchtigung des Sehens lassen sich oft erstmal die Überschriften vorlesen, um ein Gefühl für den Content und die Struktur einer Webseite zu bekommen. Wenn dort erstmal 30 Minuten die Navigation vorgelesen wird, ist das super-lästig.
Darum sollten Marketing-Verantwortliche immer auch das Design checken, also ob im Layout mit Überschriften gearbeitet wird, und mit dem Webdesign bzw. der IT sprechen.
Auf HTML-technischer Ebene hat es keine Vorteile, Überschriften im Layout einzusetzen. Das kann man auch anders umsetzen.

Der Text ist ein Auszug von Fabians LinkedIn-Beitrag zum Thema. Interesse an weiteren solchen Beiträgen? Dann gerne auf LinkedIn folgen.